Aprenda neste artigo como inserir um botão direto para o WhatsApp no seu site em WordPress e assim captar mais contatos
Olá Pessoal, esta é mais uma superdica do WhatsApp que trago para vocês!
Nós sabemos que o WhatsApp é uma rede social que têm um imenso poder de conexão e interação com as pessoas em geral, e com seus clientes e possíveis clientes!
Exemplo disso é que recentemente a empresa anunciou uma versão WhatsApp Business exclusivamente para empresas. Saiba mais sobre esta versão acessando aqui.
Por isso, é fundamental que criemos recurso para facilitar a comunicação de nossos canais de relacionamento com nosso público alvo. E que vem a ser uma ótima oportunidade de captação de clientes via Whatsapp. Então se você têm uma empresa, ou é um profissional autônomo e gostaria de configurar um canal de comunicação diretamente do seu site para seu Whatsapp a fim de captar mais clientes estas dicas são para você! Basta seguir o passo a passo!!!
O passo a passo a seguir explica como personalizar um link da aplicação do WhatsApp com seu número, desta forma a pessoa que clicar poderá enviar uma mensagem automaticamente para você por meio de um simples clique, e sem precisar cadastrar o seu contato na agenda do Smartphone antes, o que vêm a ser um facilitador da comunicação!
Você não precisa ser nenhum expert em informática para inserir o link do WhatsApp diretamente do seu site como fiz aqui, siga o passo a passo.
Passo a passo de como inserir um botão direto para o WhatsApp no seu site em WordPress
Primeiramente iremos precisar instalar um plugin que fará todo trabalho. O plugin que irá criar o link do Whatsapp no seu site em WordPress diretamente para seu número é o WhatsHelp.
- Acesse o Painel de Controle do seu site em WordPress com seu usuário administrador. Obs.: Se você não têm acesso entre em contato com o administrador do seu site e peça para que ele faço o procedimento.
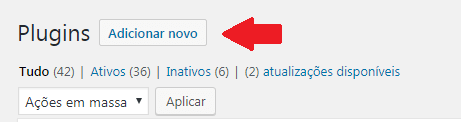
- Clique no menu esquerdo em: Plugins
- Clique no botão: Adicionar Novo

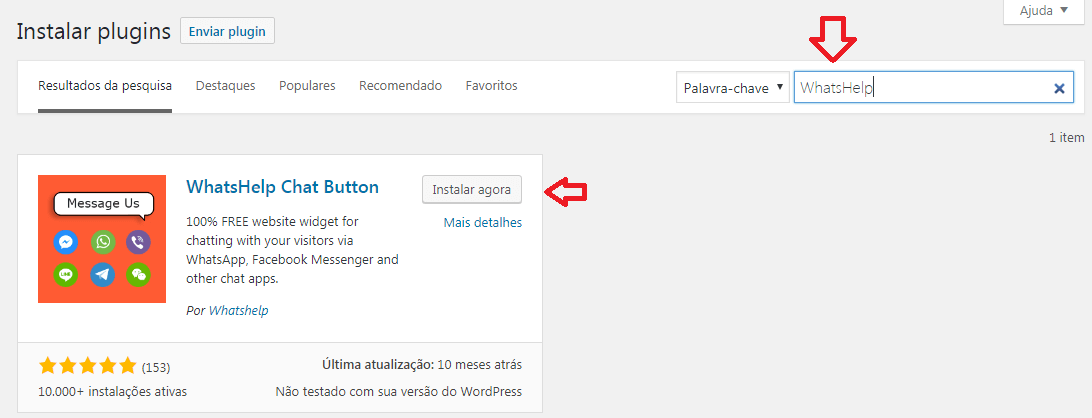
- Na caixa de busca pelo nome do plugin a ser instalado digite: WhatsHelp

- Clique no botão: Instalar Agora.
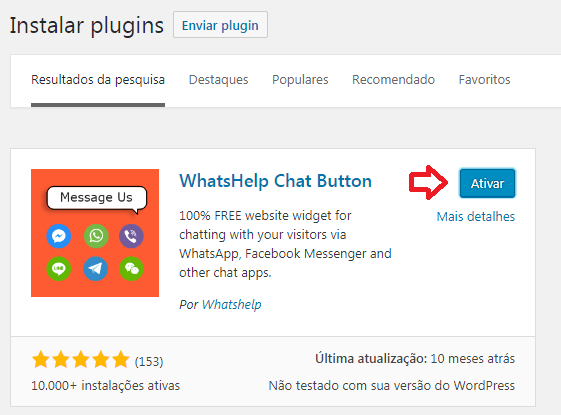
- Clique no botão: Ativar.

- Acesso o item WhatsHelp na barra de menu do lado esquerdo.

- Agora para gerar o código que será inserido no seu site, acesse o site: www.whatshelp.io/widget
No site do plugin você irá preencher os dados que irão gerar o código que fará com que apareça o ícone do Whatsapp flutuante em seu site.
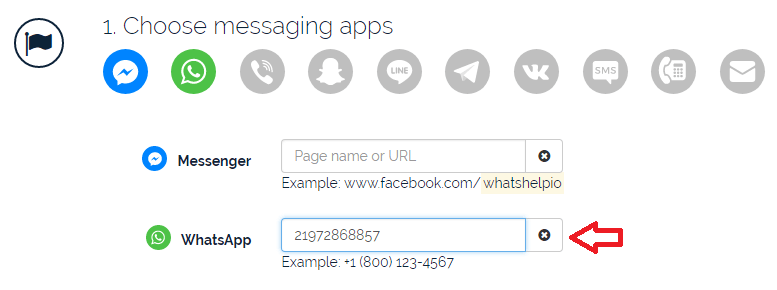
- No campo Whatspp preencha com o número de Whatsapp para o qual deseja direcionar e receber as mensagens de contato de seus clientes ou prospects. Caso deseje você pode também preencher o campo Messenger com o endereço da sua página no facebook para receber mensagens. Também é possível marcar outras opções como número de telefone, Telgram, Snapchat, E-mail e etc…

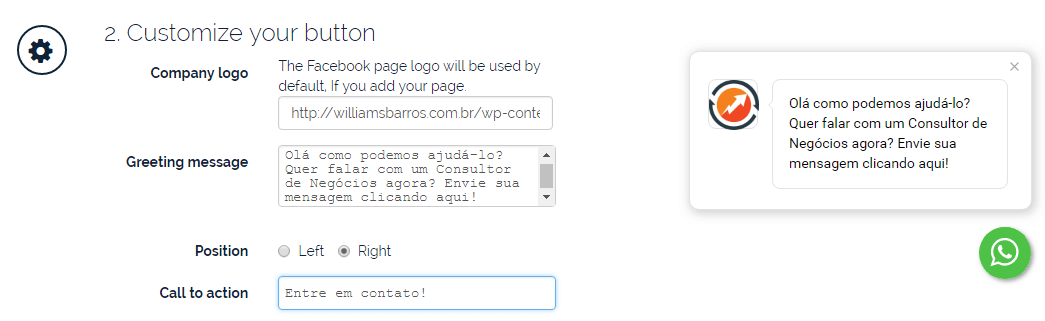
- Indique no campo Company logo a URL da sua logomarca. Para encontrar esse link vá ao painel de controle no WordPress / Mídia / Biblioteca, encontre a imagem da sua logomarca. Clique sobre a imagem desejada, se abrirá uma janela, selecione a URL da imagem, copie e cole no campo Company logo a URL conforme imagem a seguir.
 .
. - Selecione no campo Position para que o icone do Whatsapp fique do lado direito ou esquerdo do seu site conforme sua preferência.
- No campo Call to action escreva uma breve mensagem convidando para que a pessoa entre em contato. No exemplo usei: Entre em contato!
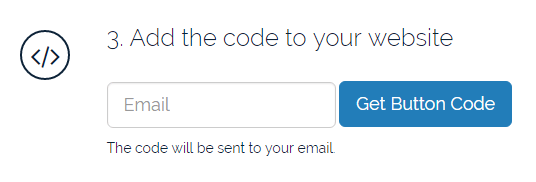
Observe que ao lado o sistema mostra automaticamente uma prévia de como ficará em sua tela. Agora basta gerar o código. Digite seu e-mail de contato no campo conforme a figura a seguir para gerar o código.

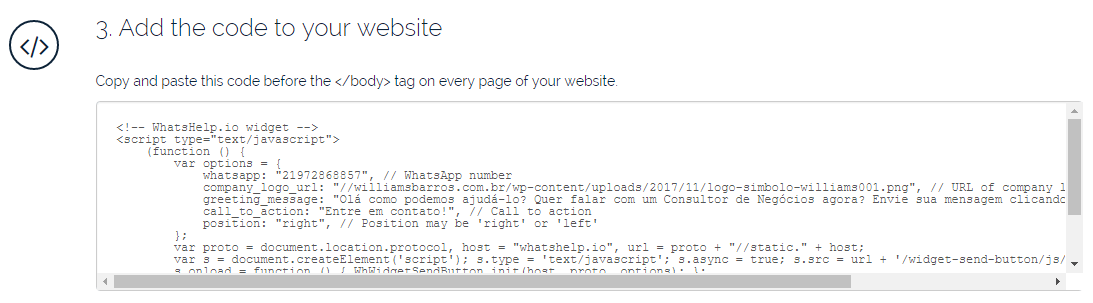
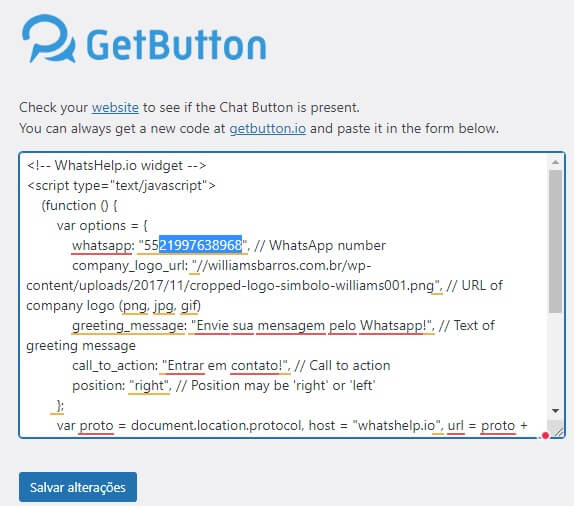
Após preencher seu e-mail clique no botão Get Button Code e aparecerá a seguinte tela, clique no texto dentro do quadro e copie.

Agora volte para o Painel do WordPress na opção do WhatsHelp e cole o código dentro da área e em seguida clique no botão Salvar alterações, conforme a figura no final do artigo.
Agora abra a página principal de seu site e veja o ícone do Whatsapp aparecer conforme foi configurado a direita ou a esquerda. Quando o usuário clicar no ícone, se estiver em um computador desktop será direcionado para o Whatsapp web e para que funcione o envio de mensagem ele deverá ter habilitado previamente o acesso do Whatsapp em seu navegador no computador desktop. Caso acesse pelo Smartphone será direcionado rapidamente para o aplicativo do Whatsapp e poderá lhe enviar mensagens.

Assista o vídeo passo a passo aonde eu ensino Como inserir um botão direto para o WhatsApp no seu site em WordPress:
Esse é um ótimo recurso para captar clientes, eu mesmo tenho recebido vários contatos desta forma. Então aproveite siga o passo a passo e vamos rumo a maiores resultados por meio desta ótima ferramenta que é o Whatsapp. Para aprender a acessar o Whatsapp na tela do seu navegador acesse o artigo: Como usar o Whatsapp Web no computador com navegador no Google Chrome
O primeiro passo foi dado, agora basta assim que receber mensagens de pessoas interessadas por seus produtos ou serviços você aplicar um bom script de vendas para conduzir a pessoa para o momento do fechamento da venda. Boas Vendas!!!

boa tarde, tem como criar esse botao diretamente na fanpage?
De forma flutuante na fanpage não é possível, você pode seguir o passo a passo do vídeo e colocar lá no fale conosco, mas não deixe de usar o bit.ly para encurtar o link, pois, caso contrário pode dar bloqueio de link.
Boa noite
Estou vendo alguns sites com os botões de whatsapp ou contatos que ficam do lado direito e ao clicar vai direto para o whatsapp como fazer ?
Olá, esse widget não é mais gratuito, perdeu a graça em utilizá-lo pois a mensagem continua em ingles, agora não é mais interessante seu uso. há outro widget semelhante gratuito?
obrigado, ajudou aqui.
Excelente dica, bem didático e objetivo. Obrigado me ajudou no que eu precisava